Must have реального времени - мобильная оптимизация

“Пора прощаться с компьютерами!” - говорят нам множества американских изданий и аналитических центров. И правда - продажи компьютеров падают с каждым годом.
Можно предположить, что вскоре мир вообще откажется от них. Но почему так происходит?
Информация нападает на нас всё со всех сторон, в любое время суток.
Например вчера в 12 часов ночи я получила 2 Email рассылки.
Какую цель преследовал маркетолог, это конечно другой вопрос, но вот вам простой пример, что мечтать о домике у моря перед сном становится куда сложнее.
С каждым днем мы получаем больше информации, больше данных, всё нужно сделать и везде успеть и просто выйти из этой ситуации уже не получится.
Включаем режим: “Приспособленность” тут на помощь приходит мобильный телефон.
Что ж, стоит ли теперь говорить насколько важно оптимизировать любой ваш продукт под мобильную версию?
Думаю, нет.
Но какие действия ждут вас на пути мобильной оптимизации мы расскажем :)
Три кита мобильной оптимизации сайта от GOOGLE
- Выполните специальную проверку, чтобы определить, оптимизирован ли ваш сайт для мобильных устройств.
- Если сайт создан с помощью системы управления контентом (например, WordPress), прочитайте о том, как ее настроить.
- Если вы обладаете достаточными техническими знаниями, задумайтесь о способе адаптации сайта:
Адаптивный дизайн. Сервер отправляет один и тот же код HTML всем устройствам, но этот код отображается по-разному (адаптируется) в зависимости от размера экрана.
Динамический показ. Для разных устройств используется один URL, но разные варианты кода HTML. При выборе нужного варианта система руководствуется доступной информацией о браузере пользователя.
Разные URL. Для разных типов устройств используются разные варианты кода и разные URL. Система пытается определить тип устройства пользователя, а затем перенаправляет на нужную страницу при помощи переадресации HTTP и HTTP-заголовка Vary.
Копаем глубже!
Убедитесь, что у робота Googlebot есть доступ к файлам JavaScript и CSS, а также к графическим файлам. Для этого используйте инструмент проверки URL в Search Console. Этот инструмент моделирует процесс сканирования и показа страниц. С его помощью можно найти и исправить ошибки
Тест услуг 10 ссылок за 2990₽
Хорошее предложение для тех, кто хочет убедиться в качестве и эффективности наших услуг
ЗаказатьТипичные, но весомые ошибки
1. Невоспроизводимый контент
Рекомендуемые действия:
- Применяйте для анимации и видео HTML5.
- Используйте функции встраивания видео, которые поддерживаются на всех устройствах.
- Добавьте текст, точно передающий содержание видео. Тогда ваш сайт будет доступен всем, даже устройствам не поддерживающим ваш формат видео.
2. Долгая загрузка страниц
Рекомендуемые действия:
- С помощью инструмента Google PageSpeed Insights узнайте, какие элементы вашей страницы замедляют загрузку страниц. Устраните неполадки с пометкой "Исправьте обязательно".
- Не используйте большое количество анимации и тяжелых изображений.
3. Низкий уровень юзабилити
Рекомендуемые действия:
- Проследите за комфортным цветом и размером шрифта.
Сократите количество текста. - Не размещайте элементы навигации, кнопки и ссылки слишком близко друг к другу, чтобы пользователь мог нажимать нужные, не задевая другие.
- Протестируйте форму и расположение главных элементов на удобство использования.
4. Сложность поиска нужной информации
Рекомендуемые действия:
- Если вы предлагаете услуги - оставьте цены в прямой доступности.
- Если вы владелец офлайн бизнеса и имеете фактический адрес - укажите его на главной странице или в подвале.
- От поп-ап окон на половину страницы придется отказаться
- Проследите за легким доступом к контактным данным и регистрации
Да, работы много, но это того стоит :)
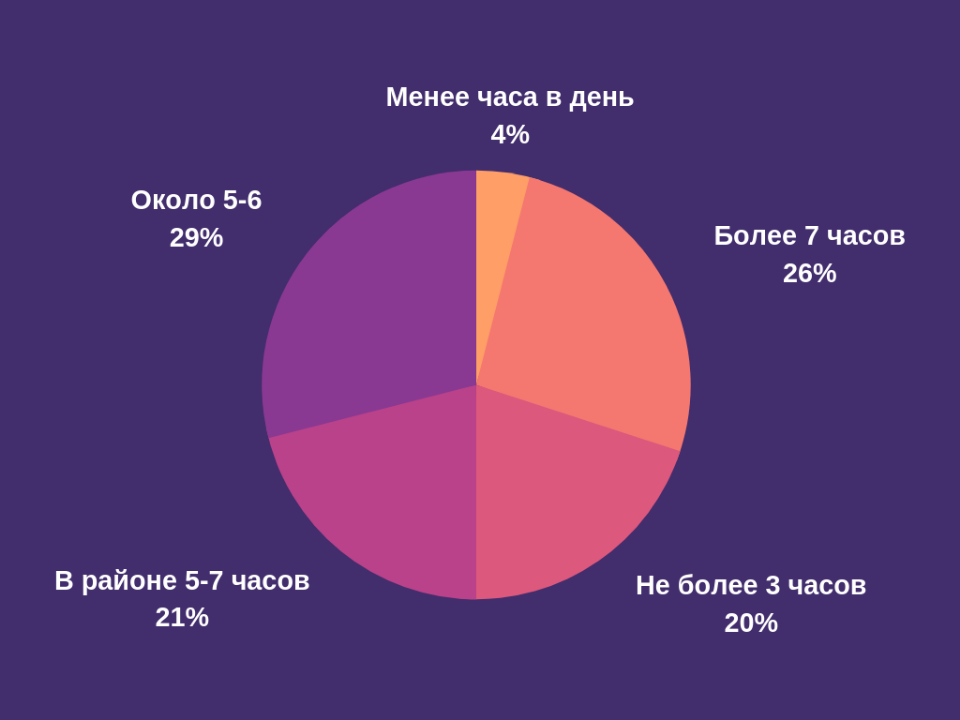
Напоследок - краткая мотивационная статистика: Столько времени люди тратят на свои мобильные устройства.

Как вы можете заметить - большой процент пользователей не выпускают телефон половину времени от своего бодрствования. Ну чтож, самый подходящий момент ловить мобильный трафик!






