Простые, но нужные seo задачи, для роста вашего проекта

- Проверка правильности привязки региона в Яндекс.Бизнес для коммерческих тематик:
- Проверка "малокачественных" и "маловостребованных" страниц в Яндекс вебмастере важна для оптимизации сайта.
- Проверка работы сайта с www, с/без https
- Оптимизация картинок
- Проверка работоспособности мобильной версии сайта или приложения
SEO-специалист занимается оптимизацией веб-сайтов и контента для увеличения их рейтинга и видимости в поисковых системах. Это включает в себя исследование ключевых слов, анализ конкурентов, оптимизацию кода и структуры сайта, создание качественного контента и работу с внешними ссылками.
Наряду с этим есть и другие SEO-задачи, которые могут принести дополнительную прибыль специалисту.
Например:
Проверка правильности привязки региона в Яндекс.Бизнес для коммерческих тематик:

Привязка вашего региона в Яндекс.Бизнесе - это важный шаг для того, чтобы улучшить видимость вашего бизнеса в поисковой выдаче Яндекса. Это позволит вашему бизнесу отображаться в результатах поиска специально для пользователей из определенного региона.
При использовании Яндекс.Бизнеса важно удостовериться, что ваша компания правильно зарегистрирована и связана с нужным регионом. Для этого необходимо внимательно заполнить все разделы профиля компании, указав регион обслуживания, контактную информацию и другие детали.
Также рекомендуется использовать ключевые слова, связанные с вашим бизнесом и регионом, в описании компании, заголовках и других местах, чтобы повысить вероятность появления вашего бизнеса в результатах поиска для соответствующего региона.
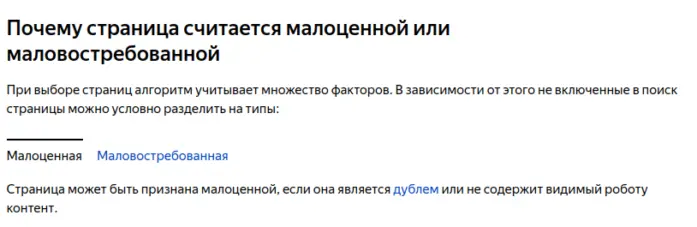
Проверка "малокачественных" и "маловостребованных" страниц в Яндекс вебмастере важна для оптимизации сайта.
Такие страницы часто могут негативно влиять на ранжирование сайта в поисковой выдаче. Если вы обнаружите такие страницы, то рекомендуется либо удалить их, либо улучшить качество контента.


Для обнаружения подобных страниц нужно зайти в панель вебмастера, открыть отчет "Индексирование", перейти на вкладку "Исключенные" и проверить разделы "Малоценная" или "Маловостребованная" страница.
Малоценная страница - Как исправить?
-
Проверьте содержимое страницы и ее доступность для роботов:
Убедитесь, что заголовки страницы (title, h1, h2 и т. д.) правильно отражают ее содержимое.
Проверьте, не является ли важный контент изображением.
Убедитесь, что важный контент страницы не зависит от JS-скриптов.
Проверьте ответ сервера, чтобы убедиться, что HTML-код страницы доступен для роботов. Не используйте iframe для отображения контента.
-
Если страница не представляет ценности, стоит закрыть ее от поиска:
Если страница повторяет содержимое других страниц сайта, используйте директиву rel=«canonical» для указания оригинальной страницы или укажите незначащие GET-параметры в инструкции Clean-param в robots. txt.
-
Можно также запретить индексацию страницы редиректом с HTTP-кодом 301, инструкциями robots. txt, метатегом или HTTP-заголовком noindex. Если страница носит технический характер и не содержит полезного контента, запретите индексацию страницы директивой Disallow в robots. txt, метатегом или HTTP-заголовком noindex.
Маловостребованная страница - Как исправить?
Необходимо уделить внимание маловостребованным страницам, которые исключаются из поиска. Основной причиной этой проблемы может быть несоответствие контента запросам пользователей. Рекомендуется изменить контент таким образом, чтобы он больше соответствовал интересам пользователей.
Для оптимизации содержимого страницы рекомендуется представить себя на месте потенциального посетителя и задуматься, каким образом он мог бы сформулировать запрос. Чтобы найти актуальные темы, воспользуйтесь сервисом Подбор слов, а также в Вебмастере страницами Статистика поисковых запросов, Управление группами и Рекомендованные запросы.
Кроме того, важно следить за тем, чтобы на сайте не было дублирующего контента, пустых страниц или страниц с недостаточным количеством текста, поскольку это может привести к тому, что поисковые системы не будут эффективно индексировать сайт.
Тест услуг 10 ссылок за 2990₽
Хорошее предложение для тех, кто хочет убедиться в качестве и эффективности наших услуг
ЗаказатьПроверка работы сайта с www, с/без https
Часто адрес сайт бывает недонастроен, так какая-то из версий сайта просто перестает работать. Что делать?
Чтобы проверить работу сайта с www, с/без https, можно воспользоваться несколькими способами:
-
Вручную в браузере: Введите адрес сайта с www в адресной строке браузера (например, www. example. com)
Затем введите адрес без www (например, example. com)
После этого добавьте протокол https к обоим вариантам (например, https://www. example. com и https://example. com) -
Если открывается одна и та же версия сайта, то версии работают корректно. Если одна из версий сайта не работает, возможно, что у вас проблемы с настройкой сервера или редиректами.
Используйте онлайн-инструменты для проверки:
Существуют различные онлайн-сервисы, такие как https://tools. pingdom. com/ или https://www. whynopadlock. com/, которые могут помочь вам проверить работу сайта с различными вариантами URL и протоколов.
Оптимизация картинок
У некоторых сайтов возникает проблема с загрузкой изображений, которые имеют слишком большой размер, например, несколько мегабайт. Это может вызвать длительную загрузку на мобильных устройствах и негативно сказаться на поведенческих показателях на компьютерах.
Поэтому необходимо оптимизировать изображения на сайте, чтобы ускорить загрузку страницы и улучшить пользовательский опыт.
Оптимизация изображений может включать в себя следующие меры:
-
Уменьшение размера и веса изображений путем их сжатия.
-
Использование подходящего формата изображений в зависимости от их назначения и устройств, на которых они будут просматриваться (например, JPEG для фотографий, PNG для иллюстраций с прозрачностью, WebP для быстрой загрузки на мобильных устройствах).
-
Оптимизация alt-тегов изображений для улучшения SEO-оптимизации сайта.
-
Привязка размеров изображений к размерам контейнеров на странице, чтобы ускорить загрузку и избежать скачков в макете при изменении размера страницы.
-
Использование lazy loading — метода загрузки картинок только когда они отображаются на экране пользователя.
Проверка работоспособности мобильной версии сайта или приложения
Данная задача в арсенале у многих seo специалистов. Она по прежнему является важным этапом в работе над поведенческими показателями.
Проверка работоспособности мобильной версии сайта или приложения включает в себя следующие шаги:
-
Открытие сайта или приложения на различных мобильных устройствах с разными экранами и разрешениями, чтобы убедиться, что контент корректно отображается и адаптируется под разные размеры экранов.
-
Проверка функциональности всех элементов управления, ссылок, кнопок и форм на мобильных устройствах, чтобы убедиться, что они легко доступны и не затрудняют пользователям.
-
Тестирование скорости загрузки страниц и отклика интерактивных элементов, таких как слайдеры, меню и выпадающие списки, чтобы обеспечить хорошее пользовательское впечатление и минимизировать отток посетителей.
-
Проверка адаптивного дизайна и реакции на изменение ориентации экрана, чтобы убедиться, что контент корректно перестраивается при переходе между горизонтальным и вертикальным положением.
-
Тестирование функциональности свайпов, жестов и других мобильно-специфичных операций, чтобы убедиться, что пользователи могут легко взаимодействовать с контентом.
Используйте эту статью как шпаргалку и пусть они помогут вашему сайта достигнуть новых высот.






